学习
算法
地图
apache
MCU
链表
分享功能
RK3399
Molecular
完全背包
微信授权功能
File的创建功能
日期类的实现
短视频
质量管理
主备
mitmproxy
断裂力学
引用类型
移动应用开发
pinia
2024/4/11 17:56:51Vue3中的pinia使用(经典收藏版)
首先分享一下一个微信小程序 虚拟电话救星 ,尴尬的时候假装打电话脱身必备神器 微信扫码体验
1.pinia介绍 Pinia 官方中文文档 pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。 依据Pinia官方文档,Pin…
状态管理Pinia使用详解(带你入门)
状态管理Pinia使用详解(带你从入门到入神)
序:
如果你之前使用过 vuex 进行状态管理的话,那么 pinia 就是一个类似的插件。它是最新一代的轻量级状态管理插件。你可以通过defineStore来简单创建一个存储管理。
与 vuex 相比,pinia 提…
使用 Pinia 的五个技巧
在这篇文章中,想与大家分享使用 Pinia 的五大技巧。 以下是简要总结:
不要创建无用的 getter在 Option Stores 中使用组合式函数(composables)对于复杂的组合式函数,使用 Setup Stores使用 Setup Stores 注入全局变量…
vue3 中使用pinia 数据状态管理(在Taro 京东移动端框架中的使用)
1.pinia 介绍
pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。 依据Pinia官方文档,Pinia是2019年由vue.js官方成员重新设计的新一代状态管理器,更替Vuex4成为Vuex5。 Pinia 目前也已经是 vue 官方正式的…
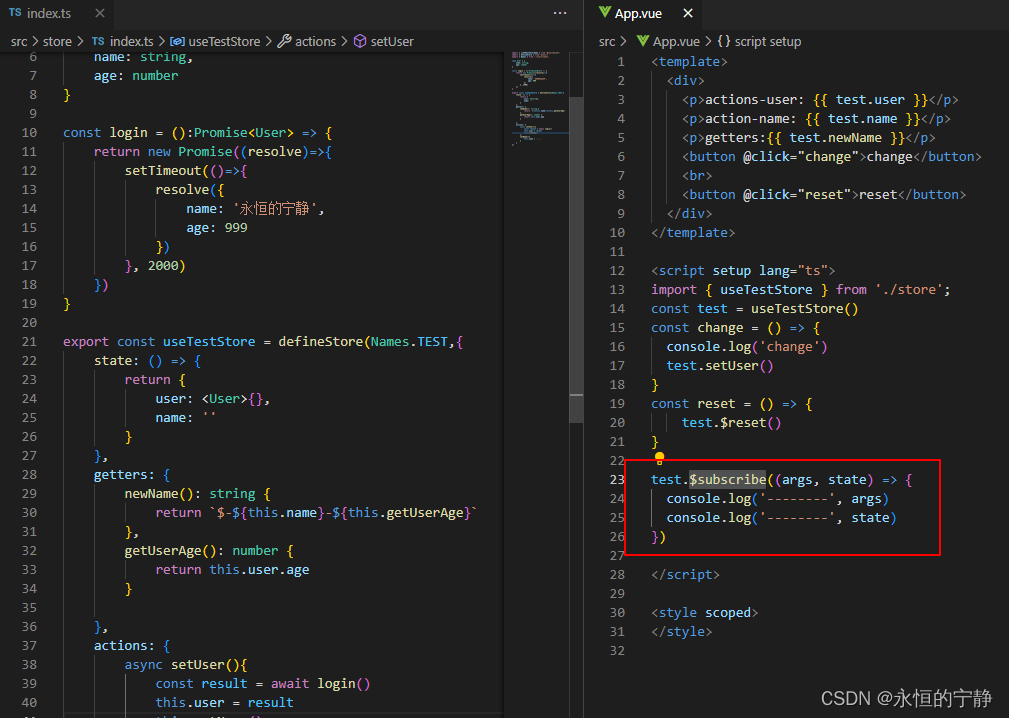
【vue3中状态管理工具pinia的使用】pinia状态三(actions)
csdn关于pinia学习文章 index.js
有三个状态:state、getters 和 actions 并且可以安全地假设这些概念等同于组件中的“数据”、“计算”和“方法”。
import {defineStore} from pinia;export const useStore defineStore(main,{// 定义statestate:( )>{retur…
Vue3-47-Pinia-修改全局状态变量值的方式
说明 修改全局状态变量的值,是一个比较常规而且常见的操作。 本文就介绍四种常见的操作。 由于Option Store 和Setup Store 在修改的时候略有不同,所以本文也会将不同点体现一下。 全局状态变量的定义 包含了 Option Store 和Setup Store 两种定义方式&a…
Vue3快速上手(十七)Vue3之状态管理Pinia
一、简介
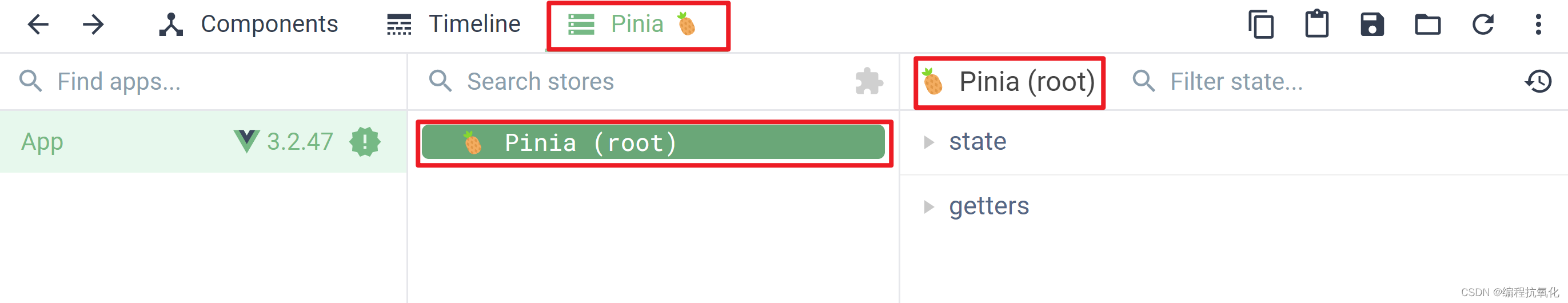
Pinia官网:https://pinia.vuejs.org/zh/ 从官网截图里可以直接看到,pinia是一个vuejs的状态(数据)管理工具。功能性同vuex。logo是小菠萝。它是一个集中式状态管理工具。就是将多个组件共用的数据管理起来,重复利用。有点类似缓存的意思。
二、Pinia环境搭建 …
手写VUE后台管理系统5 - 整合状态管理组件pinia
整合状态管理组件 安装整合创建实例挂载使用 pinia 是一个拥有组合式 API 的 Vue 状态管理库。 pinia 官方文档:https://pinia.vuejs.org/zh/introduction.html 安装
yarn add pinia整合 所有与状态相关的文件都放置于项目 src/store 目录下,方便管理 在…
uni-app开发微信小程序 vue3写法添加pinia
说明
使用uni-app开发,选择vue3语法,开发工具是HBliuderX。虽然内置有vuex,但是个人还是喜欢用Pinia,所以就添加进去了。 Pinia官网连接
添加步骤
第一步:
在项目根目录下执行命令: npm install pinia …
pinia——添加插件——基础积累
问题:是否给pinia添加过插件?具体添加的方式是什么?
在pinia中,我们可以为仓库添加插件,通过添加插件能够扩展以下的内容: 为 store 添加新的属性 定义 store 时增加新的选项 为 store 增加新的方法 包装现…
使用pinia报错:setriderList()not a function
setriderList是我定义的事件,引用没有问题,但是就是请求不到,刷新就没有了,但是一会又开始报错了,进行排查吧 1:首先,需要确认报错信息是这样的:
setriderList() not a function …
vue3使用pinia和pinia-plugin-persist做持久化存储
插件和版本 1、安装依赖 npm i pinia // 安装 pinia
npm i pinia-plugin-persist // 安装持久化存储插件2、main.js引入 import App from ./App.vue
const app createApp(App)//pinia
import { createPinia } from pinia
import piniaPersist from pinia-plugin-persist //持…
Pinia 及其数据持久化 Vue新一代状态管理插件
黑马前端Vue新一代状态管理插件Pinia快速入门视频教程 Pinia主页
超级简单,不需要耐心
pinia :新一代的VueX
1. 安装
npm install pinia2. 在main.js中引入
import { createPinia } from pinia
app.use(createPinia())3. 新建stores目录,…
pinia踩坑之旅——在组件外使用pinia
pinia踩坑之旅——在组件外使用pinia
缘由
最近在使用 pinia 开发项目时产生了一个 bug,说在定义 pinia 前使用了 pinia。
报错如下: 代码展示
先来看一个我的代码(这里我新开了一个项目用于演示),如果懒得看代码的…
【Pinia 状态管理篇】Vite + Vue3 组合式 API 模式下的 Store 数据处理
文章目录 Pinia 状态管理一、 Pinia 安装与使用1.1 安装1.2 注册 pinia 实例到全局1.3 创建一个 Store1.4 组件内使用 Store 二、Pinia 核心概念展开学习Store 的定义和使用2.1 State2.2 Getter2.3 Action 附:1. 什么是魔法字符串? Pinia 状态管理 一、 …
【pinia】Pinia入门和基本使用:
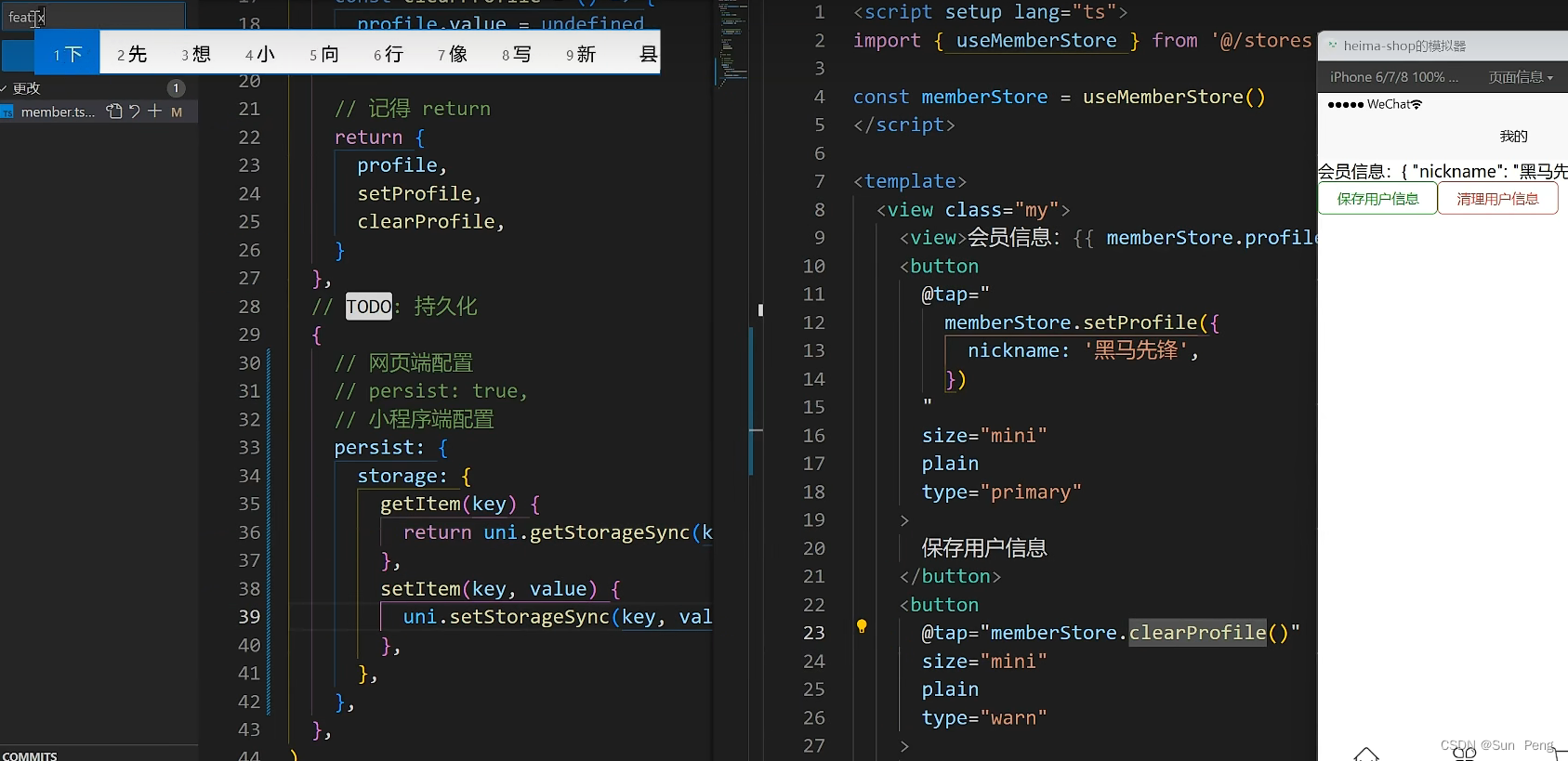
文章目录 一、 什么是pinia二、 创建空Vue项目并安装Pinia1. 创建空Vue项目2. 安装Pinia并注册 三、 实现counter四、 实现getters五、 异步action六、 storeToRefs保持响应式解构七、基本使用:【1】main.js【2】store》index.js【3】member.ts 一、 什么是pinia
P…
【Vue3 基础篇】02.声明式渲染
什么是声明式渲染
Vue 的核心功能是声明式渲染 :通过扩展于标准 HTML 的模板语法,我们可以根据 JavaScript 的状态来描述 HTML 应该是什么样子的。当状态改变时,HTML 会自动更新。
当状态改变时,HTML 自动更新,这个能…
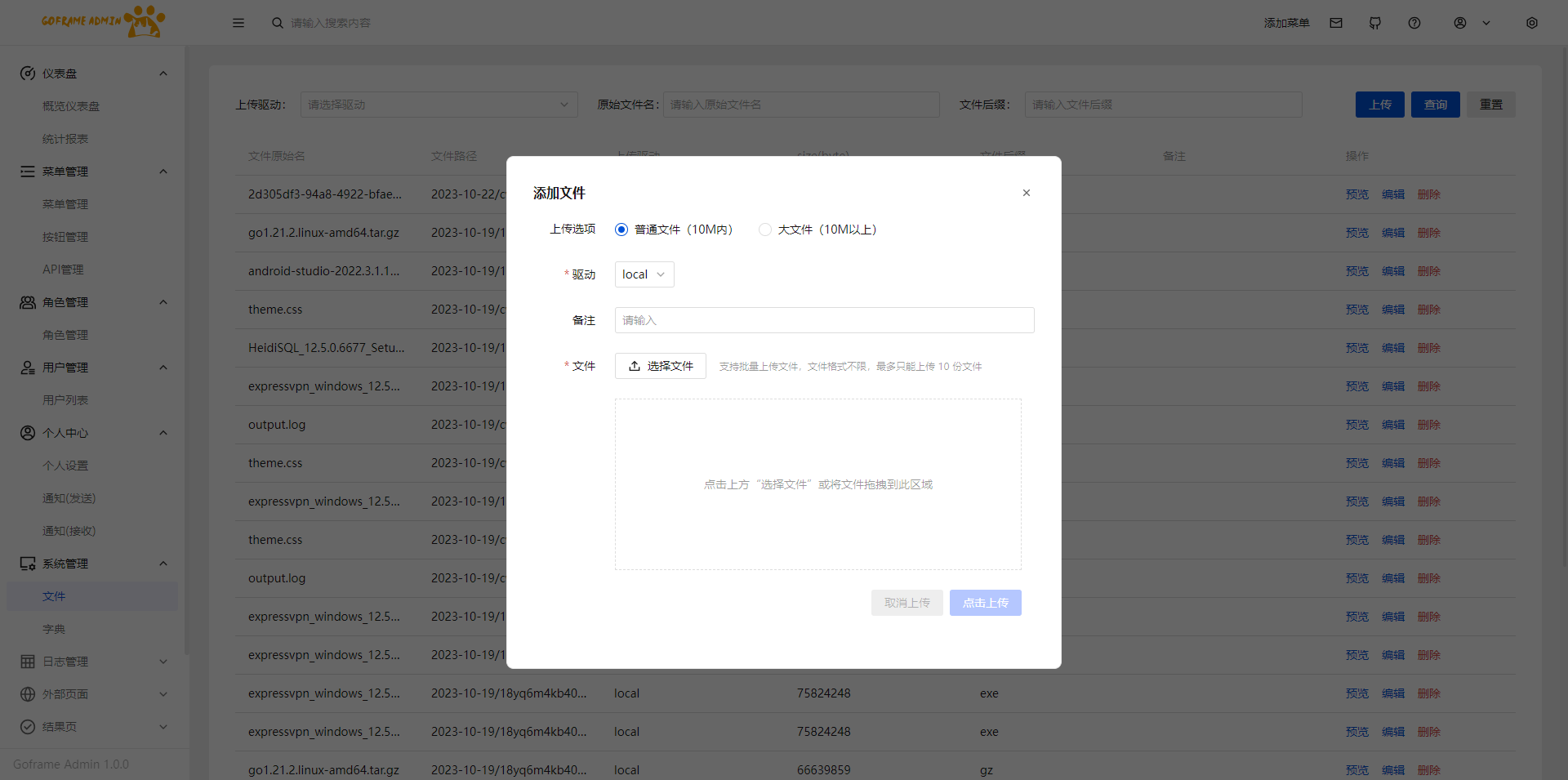
基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统
goframe-admin goframe-admin V1.0.0 平台简介
基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统。前端采用tdesign-vue-next-starter 、vue3、pinia、tdesign-vue-next。
特征
高生产率:几分钟即可搭建一个后台管理系统认证机制&#x…
尚硅谷 Vue3+TypeScript 学习笔记(中)
目录
三、路由
3.1. 【对路由的理解】
3.2. 【基本切换效果】
3.3. 【两个注意点】
3.4.【路由器工作模式】
3.5. 【to的两种写法】
3.6. 【命名路由】
3.7. 【嵌套路由】
3.8. 【路由传参】
query参数
params参数
3.9. 【路由的props配置】
3.10. 【 replace属性…
Vue3中 状态管理器 ( Pinia ) 详解及使用
传送门: Vue中 状态管理器(vuex)详解及应用场景 传送门:Pinia 中文文档
注意:本文项目使用脚手架为 Vite;
1. 前言
Pinia 对比 Vuex
Pinia 同时支持 Vue2 以及 Vue3 ,这让同时使用两个版本的…
Vue3-44-Pinia- 安装步骤
介绍 本文介绍 在 vue3 中 安装 Pinia 的步骤 安装步骤
1、npm 安装
npm install pinia》 安装完成后可以看到 package.json 中添加了 pinia 的依赖信息
2、main.ts 中配置 // 引入 vue实例创建方法
import { createApp } from vue// 引入pinia
import { createPinia } fro…
14.(vue3.x+vite)组件间通信方式之pinia
前端技术社区总目录(订阅之前请先查看该博客)
示例效果 Pinia简介
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
Pinia与Vuex比较
(1)Vue2和Vue3都支持,这让我们同时使用Vue2和Vue3的小伙伴都能很快上手。 (2)pinia中只有state、getter、action,抛弃了Vu…
SSM项目实战-前端-将uid存放在pinia中
https://pinia.vuejs.org/zh/getting-started.html 1、安装pinia npm install pinia {"name": "pro20-schedule","private": true,"version": "0.0.0","type": "module","scripts": {"d…
Pinia 和 Vuex 的对比,storeToRefs 的原理
目录 1,Pinia 介绍2,和 Vuex 的对比3,storeToRefs 源码分析 1,Pinia 介绍
官网简介 Pinia 使用上的问题,官方文档很详细,这里不做赘述。 Pinia 是 Vue 的专属状态管理库,支持vue2和vue3&#x…
Vue3 官推的状态管理 Pinia
Vue3 官推的状态管理 Pinia 一、Pinia是什么?二、Pinia的特点三、Pinia的使用1.npm install pinia -s2.创建pinia实例3.注册到App实例上4.模块化管理5.组件中使用6.路由中使用1.创建全局路由守卫2.全局守卫中使用全局状态 四、修改数据 $patch五、重置数据 $reset六…
Pinia 对比 vuex
一、Pinia 是什么?
Pinia 是 vue3 官方文档中 推荐的 状态管理器 。它由 Vue 核心团队 维护,对 Vue 2 和 Vue 3 都可用,Pinia 可认为是 Vuex5
极致轻量 :大小只有1kb模块化设计:可构建多个 store,并允许打…
Pinia 介绍、使用、实践
1. Pinia 介绍1.1 Pinia 是什么Pinia 官网https://pinia.vuejs.org/vuex Githubhttps://github.com/vuejs/vuex上面是 Vuex Github 中置顶说明,我们可以得知:Pinia 现在是新的默认设置,Vue 的官方状态管理库已更改为 Pinia,Vue3、…
vue中的pinia使用和持久化 - 粘贴即用
学习关键语句: pinia怎么用
写在前面
pinia 作为 vuex 的替代品好像变得不得不学习了,学起来一用发现 vuex 是什么麻烦的东西,我不认识
这篇文章一共包含的内容有:
安装 pinia读取数据修改数据数据持久化
其中,修…
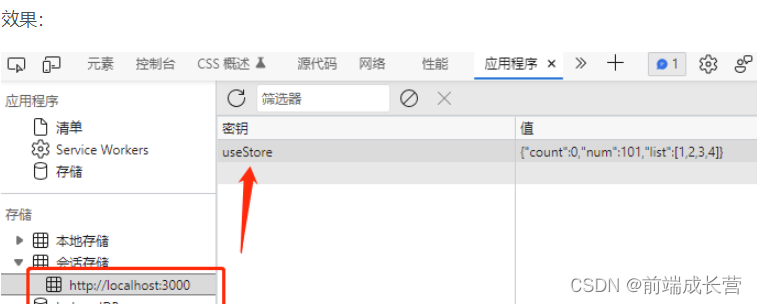
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第九章 登录开发 (Pinia的使用和数据持久化)
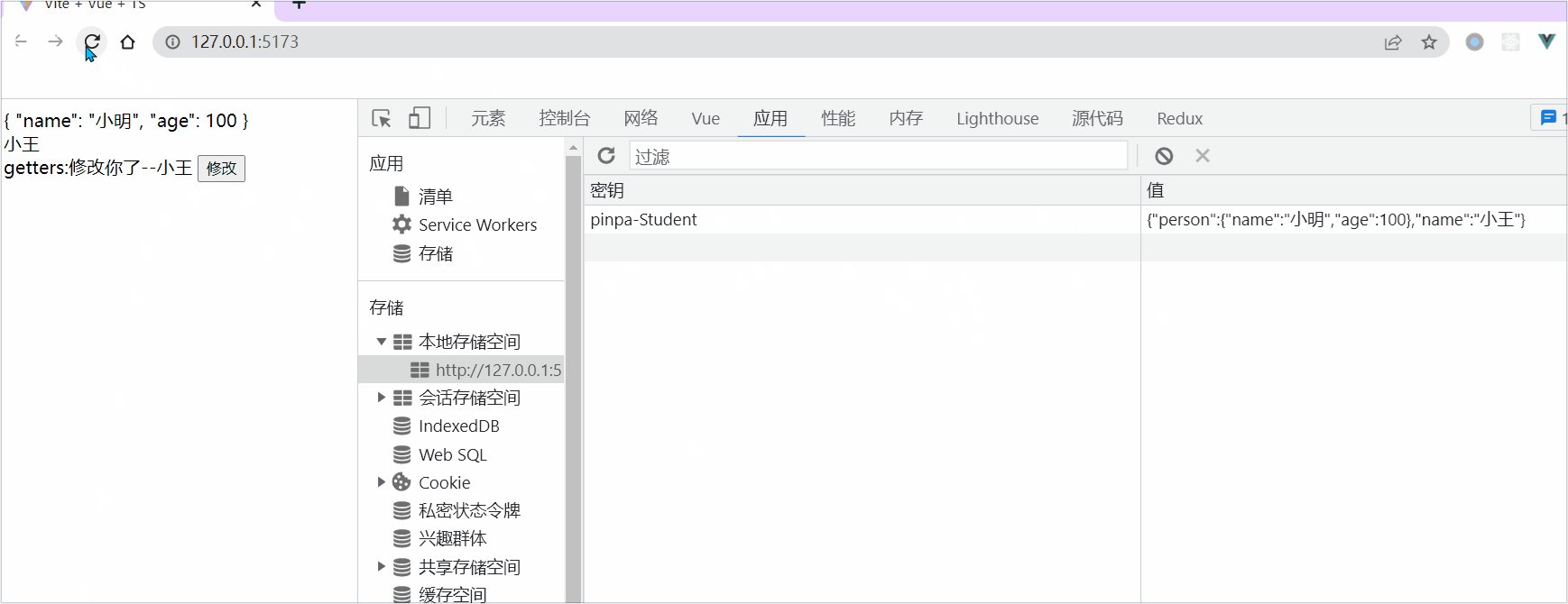
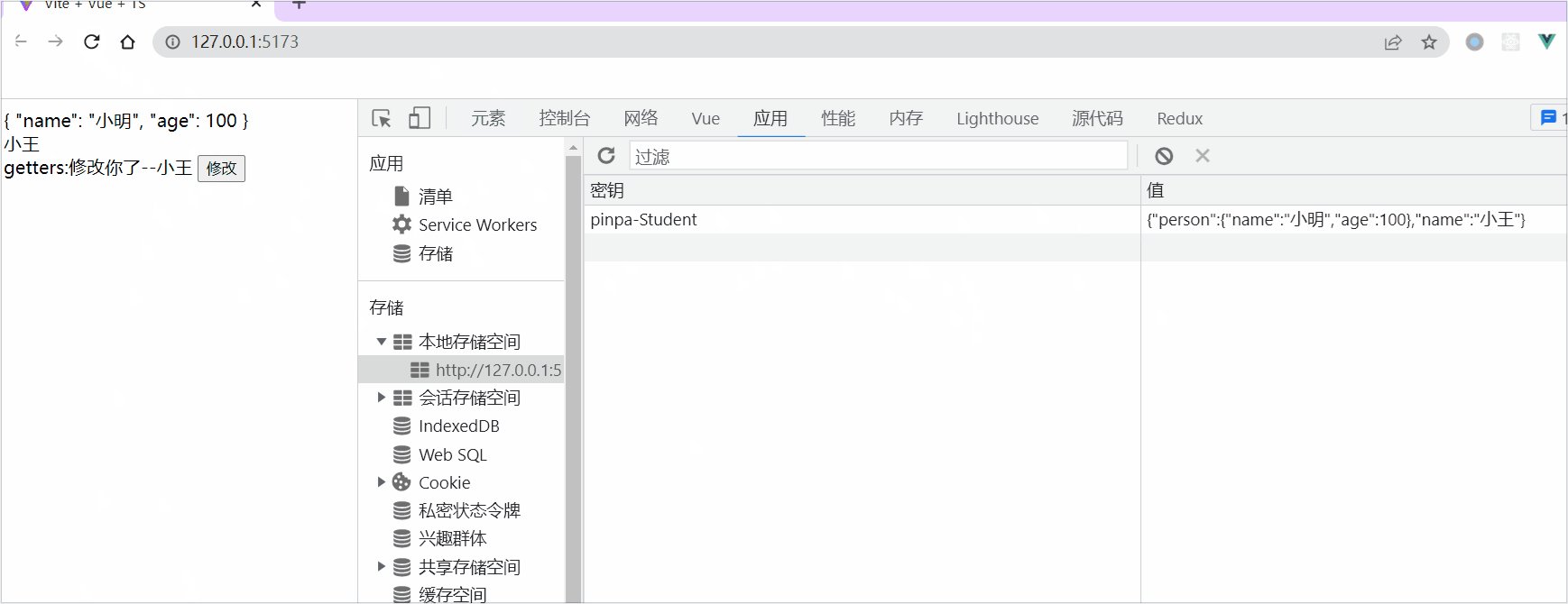
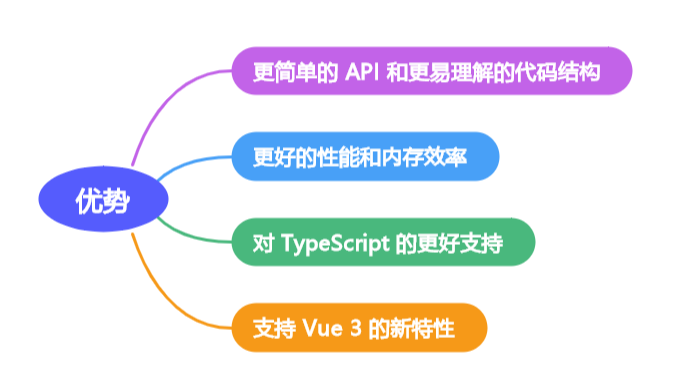
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、对比 vuex 的优势二、Pinia 的安装和配置1、安装2、配置3、测试 三、数据持久化1、为什么要做持久化2、pinia-plugin-persistedstate插件3、界面效果 总结 前言
…
Vue3 pinia入门篇(一)
系列文章目录 主要为了记录如何使用Pinia在Vue3中的使用方式(下面会介绍为什么使用Vue3选型) 文章目录系列文章目录不用Vue2使用Pinia举例子?1.笔者的个人看法:2.总结一、Pinia是什么1.状态管理工具(类比Vuexÿ…
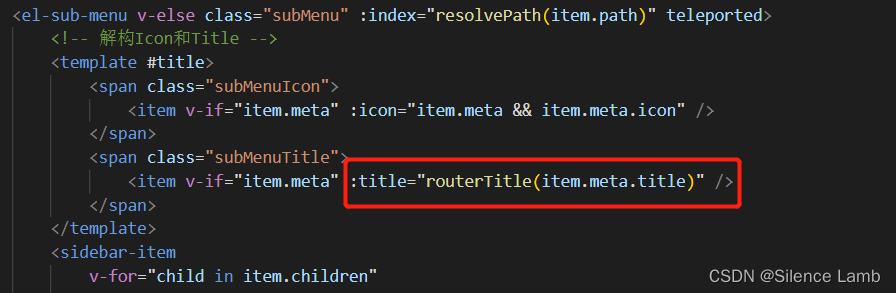
B02-国际化语言配置
🧑🎓 个人主页:Silence Lamb 📖 本章内容:【国际化语言配置】 Silence-Vitev 1.0.0
基于VITE前端快速开发框架 一、创建工具类
🍖常用工具类:src\utils\modules\common.js
/*** Descriptio…
vue3-pinia使用(末尾有彩蛋)
什么是 pinia
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。 之前用的是 vuex,后面 vue 官方团队不维护了,推荐使用 pinia 安装
yarn add pinia
# 或者使用 npm
npm install piniapnpm install piniaStore 是什么…
使用Nuxt3搭建自己的网站
我的目录 Nuxt3介绍一.创建Nuxt3项目创建Nuxt3项目创建出错时,使用以下方法使用vscode进入项目目录安装相关依赖运行项目 二.完善项目的结构1.创建页面(pages)2.创建公共布局(layouts)创建默认布局创建自定义布局 3.创建公共组件(…
初尝pinia,相比于vuex轻量、好用
初尝pinia,相比于vuex轻量、好用
pinia官网入口:pinia官网 Pinia 最初是在 2019 年 11 月左右重新设计使用 Composition API 。从那时起,最初的原则仍然相同,但 Pinia 对 Vue 2 和 Vue 3 都有效,并且不需要您使用组合…
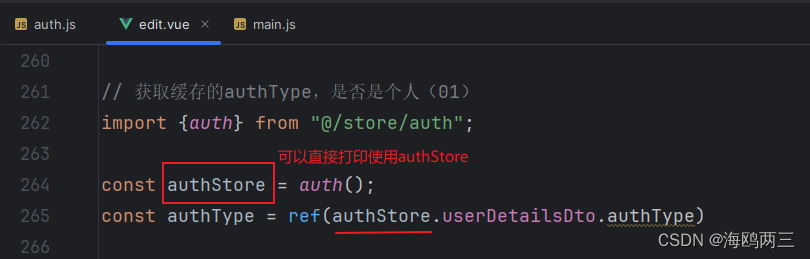
vue3基础类型和引用类型,和store的使用
案例一: 如果我在store创建一个变量,是读取缓存key为name的数据, store.name 默认值是张三 # 声明一个变量
const title ref(store.name)
# 然后修改title.value "李四",
# 问:打印store.name࿰…
vue3-vant4-vite-pinia-axios-less学习日记
代码地址
GitHub:vue3-vant4-vite-pinia-axios-less
效果如图
1.首页为导航栏 2.绑定英雄页 3.注册页 4.英雄列表页 5.后面不截图了,没啥了
模块
1.vant4:按需引入组件样式文档
2.安装该vite-plugin-vue-setup-extend插件可以直接在…
Pinia 上手使用(store、state、getters、actions)
参考链接:https://juejin.cn/post/7121209657678364685 Pinia官方:https://pinia.vuejs.org/zh/introduction.html 一、安装
npm i pinia -S二、main.js 引入
import { createApp } from "vue"
import App from "./App.vue"
impor…
vue3中pinia的使用及持久化(详细解释)
解释一下pinia:
Pinia是一个基于Vue3的状态管理库,它提供了类似Vuex的功能,但是更加轻量化和简单易用。Pinia的核心思想是将所有状态存储在单个store中,并且将store的行为和数据暴露为可响应的API,从而实现数据&#…
Vuex与Pinia的区别
Vuex和Pinia都是Vue.js状态管理库,但它们有一些区别。
1. 架构设计:Vuex是Vue.js官方提供的状态管理库,而Pinia是由Vue作者维护的另一个状态管理库。Vuex采用了集中式的架构,将所有的状态存储在一个单一的全局状态树中࿰…
小白了解Pinia第1集 · 快速入门以及状态State
全文参考pinia中文官网,对官网的知识作了一个小笔记,仅供自用。并且结合公司实际项目进行整理与学习,请各位小伙伴指正~ pinia中文官网链接:http://pinia.cc/docs/introduction.html
Pinia介绍
Pinia 是 Vue 的存储库࿰…
快速了解状态管理库Pinia及其使用方法
目录
1.pinia是什么
2.为什么要使用pinia
3.pinia的优点
4.pinia在项目中使用
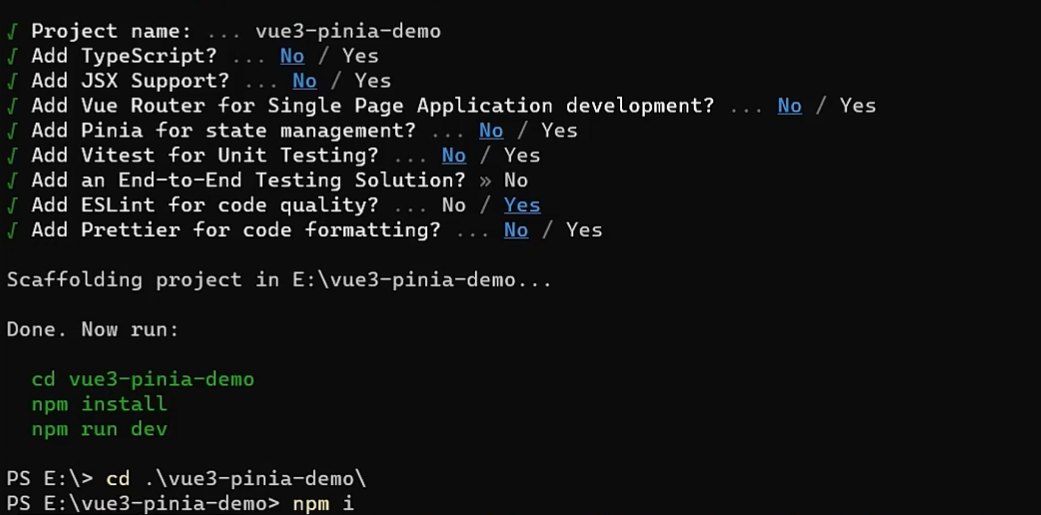
①创建一个使用pinia的Vue3项目
②在页面使用store 1.pinia是什么 Pinia 起源于一次探索 Vuex 下一个迭代的实验,如果你学过Vue2,那么你一定使用过Vuex。Vuex在Vue2中主…
【加餐 2】Tab 标签页管理
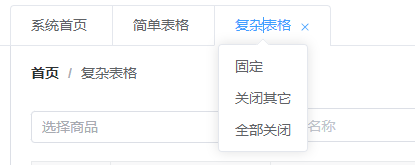
【加餐 2】Tab 标签页管理
对于管理系统,经常需要开启多个标签页,但是每次都需要手动去关闭,很麻烦,所以就有了这个功能,可以一键关闭所有标签页,或者关闭除当前标签页外的所有标签页,对于重要的标签页,可以进行固定至前列,方便下次快速打开。
一、实现效果
实现效…
vue3 之 Pinia
Pinia 一个拥有组合式 API 的 Vue 状态管理库Vue 的专属状态管理库,它允许你跨组件或页面共享状态同时支持 Vue 2 和 Vue 3mutation 被弃用支持TypeScript,无需创建复杂的包装器支持动态注册store嵌套结构的模块不再用不再有可命名的模块,Sto…
快速入门vue3新特性和新的状态管理库pinia
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录
Vue3.3新特性
defineOptions
defineModel
pinia
介绍
与 Vuex 3.x/4.x 的比较
安装
核心概念
定义…
Vue3 开发语法使用总结(超详细、超基础)
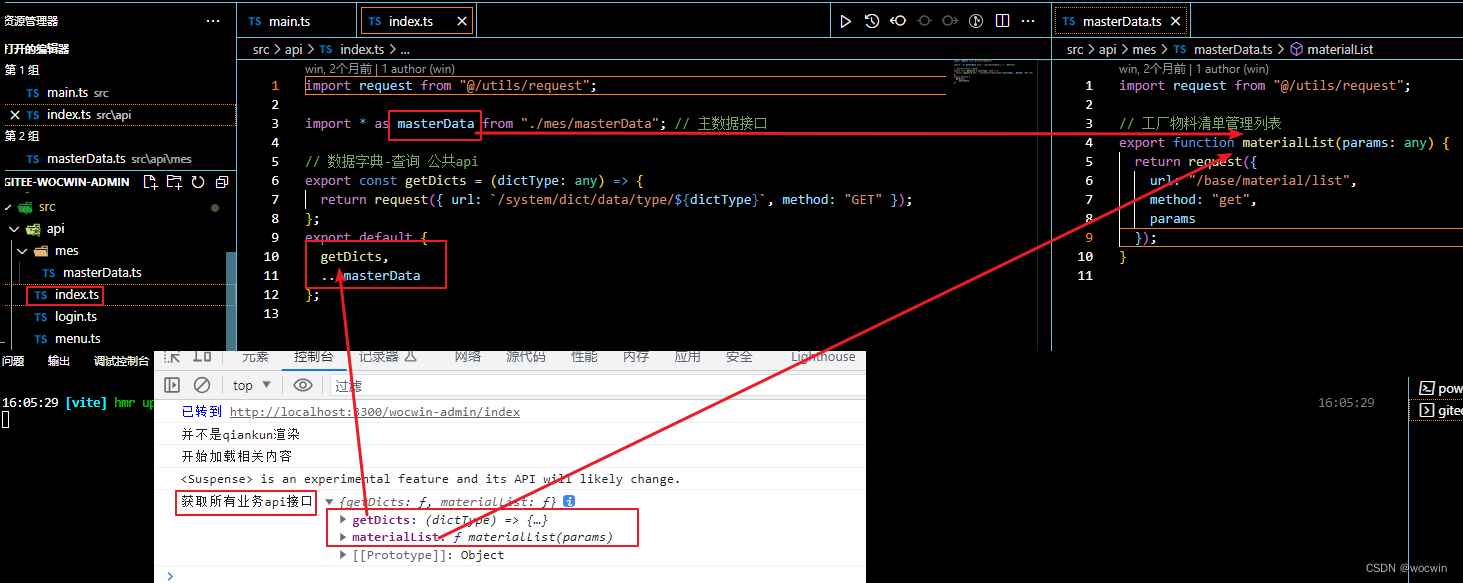
前言 最近开源了一套后台管理模板Wocwin-Admin,是基于 Vue3.2、TypeScript、Vite4、Pinia、Element-Plus、Qiankun(微前端) 技术栈,借此归纳一下Vue3.2的新语法。 一、全局注册(属性/方法)
1、main.ts注册
import { createApp } from "vue";…
使用 Vite + Vue3 + Element-Plus + Pinia + Ts 搭建 Vue3 项目
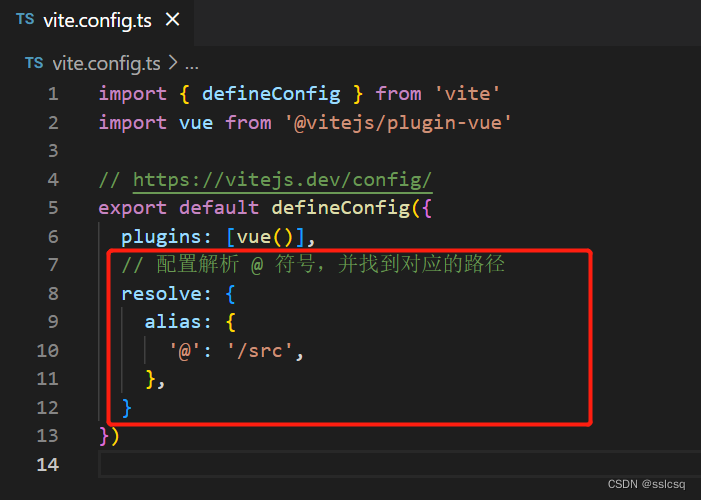
使用 Vite Vue3 Element-Plus Pinia Ts 搭建 Vue3 项目 使用Vite搭建配置Router配置 Element-Plus配置sass配置Pinia配置解析 符号,并找到对应的路径TypeScript忽略类型检查 使用Vite搭建
Vite 需要 Node.js 版本 14.18,16。然而,有些模…
Pinia(二)了解和使用Store
Store
Store 是保存状态(state)和业务逻辑的实体, store 不应该与我们的组件绑定. 换句话说, store 就是全局状态.store 有三个关键概念, 分别是 state, getters 和 actions, 这与 Vue 组件中的 data, computed 和 methods 是相对应的概念.
定义 store
通过 defineStore 函数…
Pinia和Vuex有什么区别?
Pinia和Vuex有什么区别?
在Vue.js应用程序中,状态管理是确保组件之间数据共享和通信的关键部分。两个主要的状态管理库是Pinia和Vuex。Pinia是一个相对较新的库,而Vuex则是Vue.js社区中使用最广泛的状态管理工具之一。
1. 简介
1.1 Vuex
…
【实战】17.使用 Vue-router 进行路由管理
在本章中,我们将使用 Vue-router 进行路由管理和权限控制,并开发一部分登录页面功能。
改造 App.vue
我们改造一下 App.vue 页面,希望它只用来呈现不同页面,而不处理额外的交互等:
<script setup lang="ts">
import {RouterView } from vue-router
<…
【Vue3 基础加餐篇】08.源码解析响应式原理
其实 Vue2 和 Vue3 这里对于响应式是有一定差异的,这里我们不展开对比,只关注 Vue3 本身实现方式。
Vue3 响应式部分的源码在 @vue/reactivity/dist/reactivity.cjs.js 文件,从头到尾的看可能会有些困难,按照这个步骤去看源码,会轻松许多:
1、定义响应式 Reactive
找到…
Vue3新的状态管理库-Pinia(保姆级别教程)
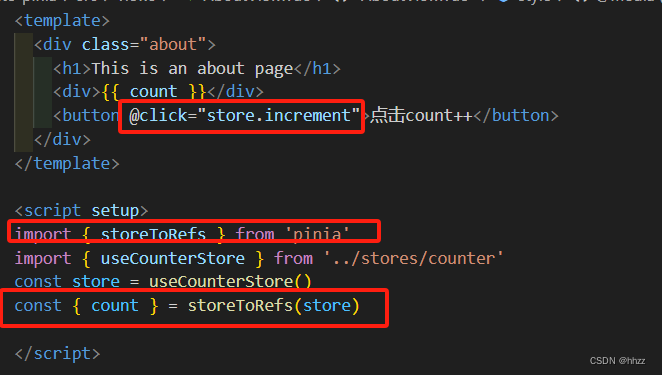
目录 1.什么是Pinia2.为什么使用Pinia3.创建项目4.检查Pinia的安装版本5.main.js引入Pinia6.定义Store-组合式API写法(推荐)7.getters的实现8.action的异步实现9.storeToRefs 1.什么是Pinia
Pinia是Vue的专属的最新状态管理库, 是Vuex状态管理工具的替代品 vue.js官网 https:…
Vue状态管理库-Pinia
一、Pinia是什么?
Pinia 是 Vue 的专属状态管理库,它允许支持跨组件或页面共享状态,即共享数据,他的初始设计目的是设计一个支持组合式API的 Vue 状态管理库(因为vue3一个很大的改变就是组合式API),当然这…
vue项目搭建---1.搭建基础的框架
目录 1. pnpm下载1.1 安装1.2 差异1.3 镜像源设置 2. 项目2.1 vite创建项目2.2 项目配置2.3 piniavue-routermain.jsstore/index.jsrouter/index.jsvue文件里使用示例 2.4 eslint prettier.eslintrc.js.eslintignore.prettierrc 2.5 样式2.6 commitizenpackage.json.cz-config…
Pinia食用指南-基础
前言Pinia与Vuex的不同基本用法定义一个Store在组件中使用前言 Pinia ,发音为 /piːnjʌ/,来源于西班牙语 pia 。意思为菠萝,表示与菠萝一样,由很多小块组成。在 Pinia 中,每个 Store 都是单独存在,一同进行…
Vue最新状态管理工具Pinia——Pinia的安装与使用
Pinia从了解到实际运用——pinia的安装与使用 知识回调(不懂就看这儿!)场景复现一、环境搭建1.创建项目2.安装pinia 二、基本使用1.创建pinia示例并挂载2.基本使用访问state使用getters使用actions 3.详细示例(详细注解࿰…
electron+vue3全家桶+vite项目搭建【16.1】electron多窗口,pinia状态同步,扩展store方法,主动同步pinia的状态【推荐】
文章目录 引入实现效果如下实现步骤1.自定义pinia插件2.主进程补充同步处理 引入
demo项目地址
我们之前写了一个自动同步pinia状态的插件,可以参考如下文章
electronvue3全家桶vite项目搭建【16】electron多窗口,pinia状态无法同步更新问题解决
这里…
Vue--》探索Pinia:Vue状态管理的未来
目录
Pinia的讲解与使用
Pinia的安装与使用
store数据操作
解构store数据
actions-getters的使用
Pinia常用API
持久化插件 Pinia的讲解与使用
Pinia 是由 Eduardo San Martin Morote 创建的,这是一个轻量级的、使用 Vue3 Composition API 的状态管理库。Pi…
pinia 给 state 指定变量类型
pinia 给 state 指定变量类型
问题描述
自从用 vitetsvue3 以来,我一直有一个很大的疑问,就是 pinia 中的 state 变量类型该从哪定义,如何定义它? 因为我在使用未定义类型的 state 变量的时候一直会有一个提示,提示说…
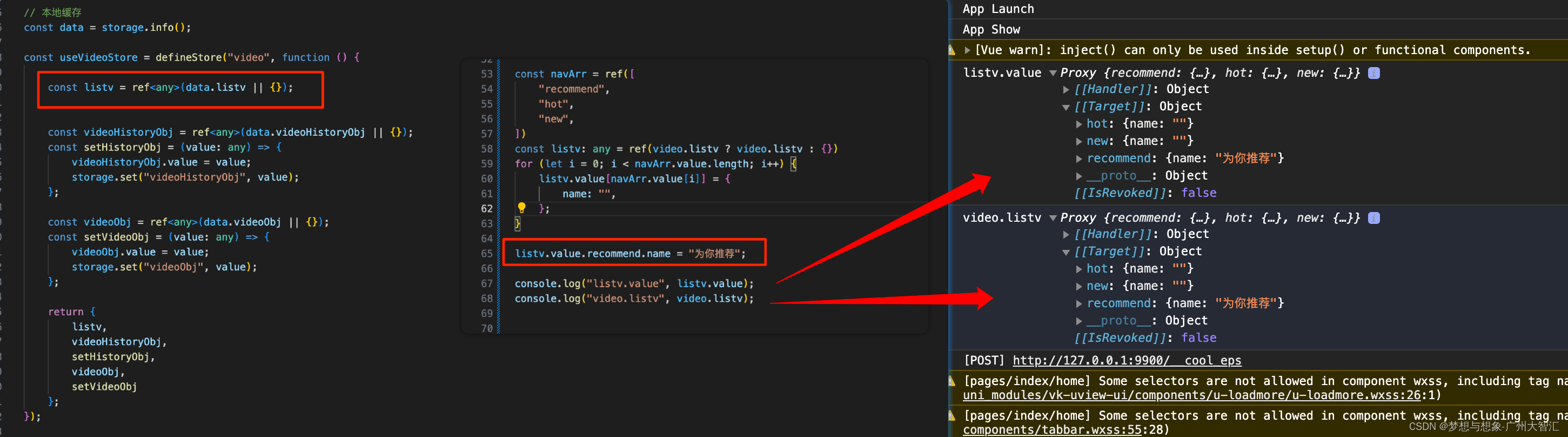
pinia中使用reactive声明变量,子页面使用时,值未改变,即不是响应式的(解决方法)
reactive赋值无效!reactive 不要直接data赋值!!!会丢失响应式的,只能通过obj.属性 属性值赋值 方法一. pinia中直接使用ref定义变量即可
export const useUserStoredefineStore(user,()>{let loginUserreactive({…
pinia(vuex5)的知识点——选项式风格+组合式风格——基础积累
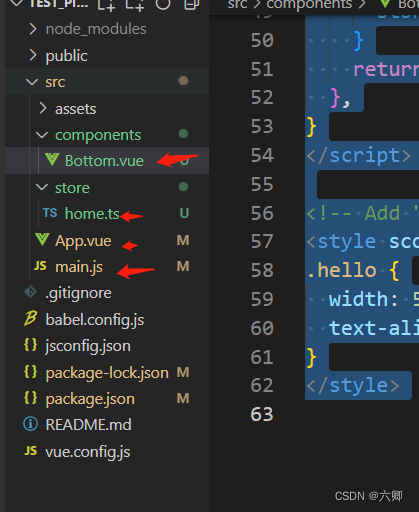
首先,先记录两个知识点,稍后再写关于pinia的部分。
new URL引入本地图片
如果在js中引入本地图片,如果直接使用相对路径获取图片地址,则打包后会出现找不到图片的错误问题,此时可以通过new URL(./assets/xxx.png,imp…
探索 Pinia:简化 Vue 状态管理的新选择(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
vite+vue3+elementPlus+less+router+pinia+axios
1.创建项目2.按需引入elementplus3.引入less安装vue-router安装 axios安装 piniapinia的持久化配置(用于把数据放在localStorage中)---另外增加的配置 1.创建项目
npm init vitelatest2.按需引入elementplus
npm install element-plus --save//按需引入
npm install -D unpl…
【Vue3 基础加餐篇】06.Ref 解包场景
ref 解包的几种情况
当 ref 在模板中作为顶层属性被访问时,它们会被自动“解包”,所以不需要使用 .value。这种解包的行为不止发生在模板中,下面介绍 ref 解包的几种情况。
在模板中作为顶层属性被访问
例如下面这个例子, object 是顶层属性,但 object.foo 不是。所以在…
Vue3-46-Pinia-获取全局状态变量的方式
使用说明 在 Pinia 中,获取状态变量的方式非常的简单 : 就和使用对象一样。 使用思路 : 1、导入Store;2、声明Store对象;3、使用对象。 在逻辑代码中使用 但是 Option Store 和 Setup Store 两种方式定义的全局状态变量…
vue3中状态管理库pinia的安装和使用方法介绍及和vuex的区别
Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state reactive({}) 来共享一个全局状…
vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目
npm create vite@latest
2、安装依赖
yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader
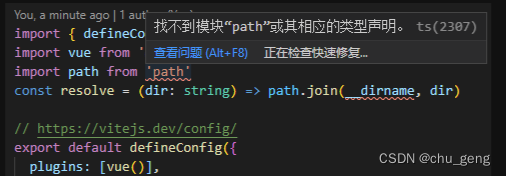
3、配置别名
//vite.config.ts
import { defineConfig } from vite
import path from node:path
export default defineConfig({ plu…
VUE状态持久化,储存动态路由
1. vuex
persistPlugin.js 文件
const routerKey "ROUTER_KEY";export default (store) > {// 刷新页面时,存储改变的数据window.addEventListener("beforeunload", () > {localStorage.setItem(routerKey, JSON.stringify(store.stat…
七、Vue3使用Pinia刷新页面状态丢失解决方案
使用pinia-plugin-storage插件
npm i pinia-plugin-storage
或者手写一个本地存储插件,做到Pinia本地持久化
src/plugin/piniaPlugin.ts
import { type PiniaPluginContext } from pinia;
import {toRaw} from vue;
type Options { key?:string }
const __pin…
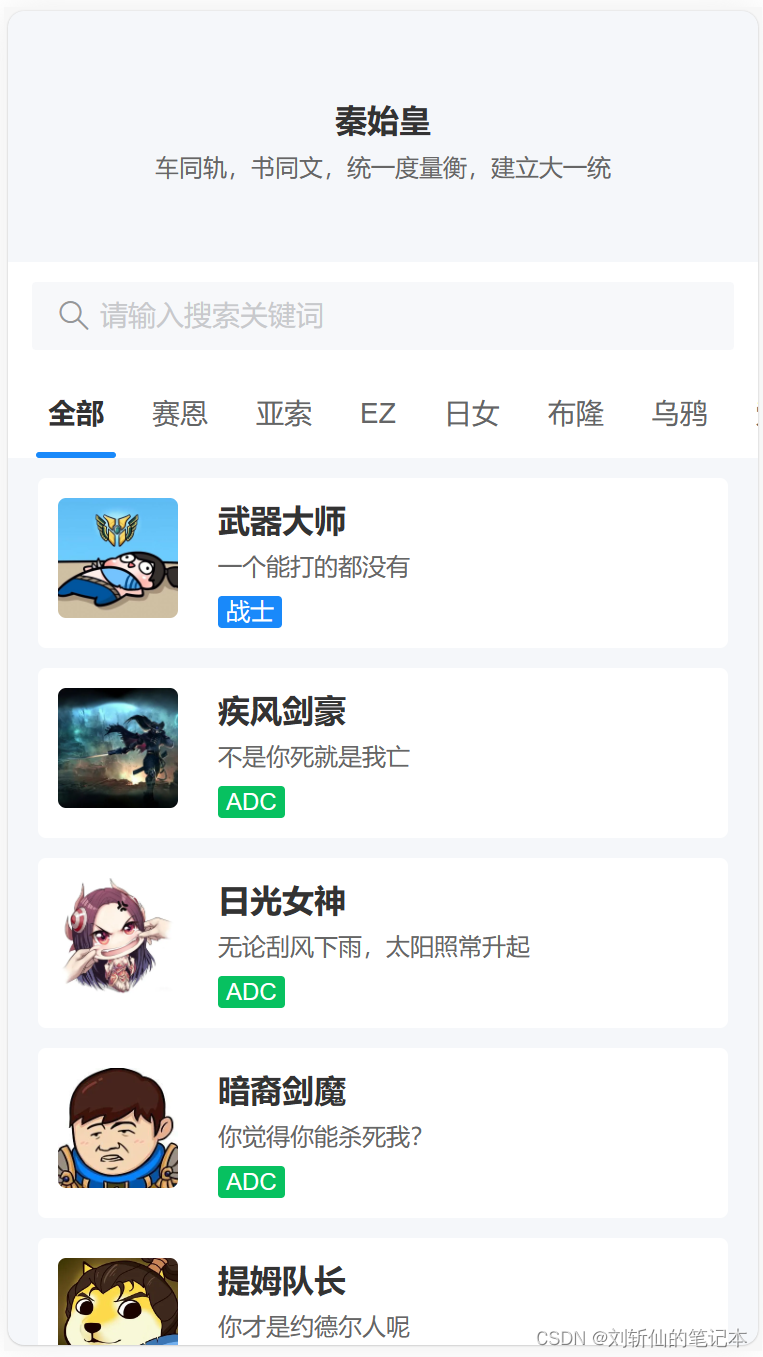
vue 搜索框添加历史搜索记录
笔者vue项目有一个需求,搜索框添加历史搜索记录。想着很久没更新博客了,记录一下吧。 PS:piniavue3vantts,或许你在使用vue2的语法,不要紧,可以根据自己的需求简单改改。
效果图 正文
搜索框的逻辑就不介…
抛弃Vuex,使用Pinia
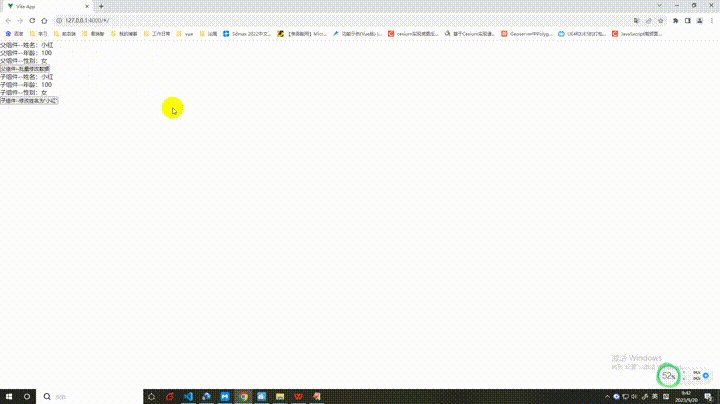
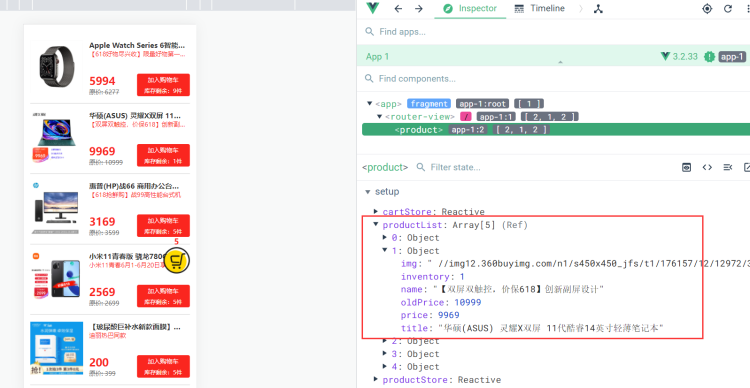
Pinia 符合直觉的 Vue.js 状态管理库 文章目录 Pinia 符合直觉的 Vue.js 状态管理库1.简介2.为什么要使用Pinia3.安装3.1 挂载pinia 4.创建一个store容器4.1 Option 参数4.2 Setup 参数 5.三个重要概念5.1 State5.2 Getter**5.3 Action** 6.购物车实例6.1 商品列表组件 1.简介 …
【Pinia】小菠萝详细使用说明
文章目录 1. 介绍1.1 Pinia介绍1.2 pinia的属性说明 2. 安装3. 初步使用4. store具体使用4.1 值修改4.2.1 直接修改4.2.2 通过$patch整体修改4.2.3 通过$patch函数式4.2.4 通过$state整体修改4.2.5 通过actions修改 4.2 解构store 5 actions使用6. getters使用6.1 通过this获取…
【TypeScript 入门】13.枚举类型
枚举类型
枚举类型:定义包含被命名的常量的集合。比如 TypeScript 支持枚举数字、字符两种常量值类型。
使用方式: enum + 枚举名字 + 花括弧包裹被命名了的常量成员:
enum Size {S,M,L
}
const a = Size.M
console.log(Size, Size)